No último post eu mostrei a solução para um problema com o Debug Helpers do Qt Creator. Então aprendemos que há alguns scripts Python que adicionam o pretty print das variáveis complexas do Qt para que o GDB possa exibir os valores de forma mais amigável. Porém, o Qt Creator não é o único IDE que pode ser usado para depurar aplicações Qt. Então, como podemos usar esses scripts em outros IDEs? Nesse post eu vou mostrar como usar esse pretty print no Visual Studio Code.
Vamos usar a mesma aplicação do último post e tentar depurar ela no Visual Studio Code. Abra a pasta do projeto Qt no VS Code e siga os seguintes passos:
⚠️ É necessário ter a extensão doC/C++instalada no VS Code. Para isso, abra o VS Code e pressioneCtrl+Shift+X. Na barra de pesquisa digiteC/C++e instale a extensãoC/C++da Microsoft:
- Abra o
main.cpp(isso irá ativar a extensão doC/C++); - Pressione
F1para abri o menu de comandos; - Digite
C++; - Selecione a opção
C/C++: Add Debug Configuration... - Selecione a opção
(gdb) Launch. Assim o arquivolaunch.jsonserá criado e aberto.
A propriedade importante a ser modificada no launch.json (por enquanto) é a propriedade program. Ela deve apontar para o executável da aplicação. Como eu estou usando o mesmo projeto do Qt Creator, eu vou apontar para a pasta anterior ao meu ${workspaceFolder}. Então vou apontar para ${workspaceFolder}/../build-<nome-projeto>-Qt_6_4_2_qt6-Debug/<nome-projeto>:
{
"configurations": [
{
"name": "Qt6 Debug",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/../build-blogPost-Qt_6_4_2_qt6-Debug/blogPost",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
},
{
"description": "Set Disassembly Flavor to Intel",
"text": "-gdb-set disassembly-flavor intel",
"ignoreFailures": true
}
]
}
],
"version": "2.0.0"
}
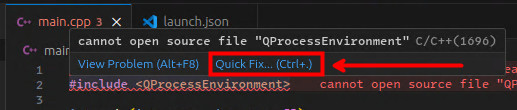
⚠️ Uma dica a mais para vocês. Possivelmente você irá perceber que o VS Code vai reclamar que os headers do Qt não foram encontrados, nomain.cppaberto:Para resolver os headers, siga os seguintes passos:
- Mova o mouse sobre o erro;
- Um popup irá aparecer, clique em
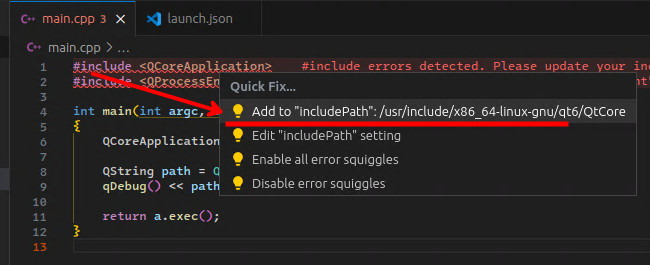
quick fix:- Selecione a opção
Add to "includePath":/usr/include/x86_64-linux-gnu/qt6/QtCore:- Isso irá abrir uma nova aba no editor com título
C/C++ Configurations. Nessa aba procure pela sessãoincludePath. Você irá notar que há duas linhas na caixa de texto:${workspaceFolder}/** /usr/include/x86_64-linux-gnu/qt6/QtCore
- Mude a segunda linha para:
${workspaceFolder}/** /usr/include/**
- Depois de editar a caixa de texto, clique fora dela para salvar as alterações;
Assim vamos incluir todos os headers do sistema no
includePathdo projeto, inclusive os de Qt. Agora o VS Code não irá mais reclamar dos headers do Qt e ainda de quebra vai te dar oIntelliSensepara os tipos do Qt.
Agora, vamos tentar depurar a aplicação. Coloque o breakpoint dentro no main() e pressione F5. Como só temos uma entrada no nosso .vscode/launch.json, ele será selecionada automaticamente.
Você pode notar que muito parecido com o problema do Qt Creator, do artigo anterior, o VS Code também não consegue exibir os valores das variáveis complexas do Qt.
A solução é bem parecida ao do Qt Creator. Precisamos adicionar os scripts Python ao GDB para que ele consiga fazer o pretty print das variáveis complexas do Qt. Porém, infelizmente, não podemos simplesmente reutilizar os Debug Helpers do Qt Creator. Isso porque o VS Code não injeta os scripts Python no GDB da mesma forma que o Qt Creator faz. Mas, pra nossa alegria há a comunidade do KDE, que utiliza Qt na sua interface gráfica, e já solucionou esse problema para a sua IDE, o KDevelop. Então vamos reutilizar os scripts Python do KDevelop para o VS Code.
Primeiramente vamos baixar os scripts Python do projeto do KDevelop:
cd $HOME
mkdir .qtpp
cd .qtpp
wget https://raw.githubusercontent.com/KDE/kdevelop/master/plugins/gdb/printers/helper.py
wget https://raw.githubusercontent.com/KDE/kdevelop/master/plugins/gdb/printers/qt.pyAgora temos que configurar o GDB para carregar esses scripts. Para isso, vamos criar um arquivo .gdbinit no $HOME do seu usuário. Esse arquivo será carregado pelo GDB sempre que ele for iniciado e vai carregar os scripts Python necessários para o pretty print das variáveis complexas do Qt.
cd ~
touch .gdbinitEdite o .gdbinit Com o seguinte conteúdo:
python
import sys, os.path
sys.path.insert(0, os.path.expanduser("~/.qtpp"))
from qt import register_qt_printers
register_qt_printers (None)
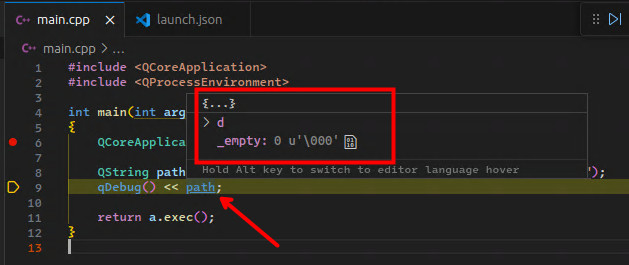
endAgora vamos testar se o GDB está carregando os scripts Python corretamente. Voltando ao VS Code, com a nossa aplicação Qt aberta, pressionamos F5 para iniciar uma nova sessão de depuração. O GDB irá parar no breakpoint que colocamos no main(). Agora vamos testar se o pretty print está funcionando. Coloque o mouse sobre a variável e veja se o VS Code consegue exibir o valor dela:
Para projetos em é preciso realizar sessões de debug remoto, muito comum para aplicações de sistemas embarcados, essa configuração do pretty printer deve estar no .gdbinit do dispositivo alvo.
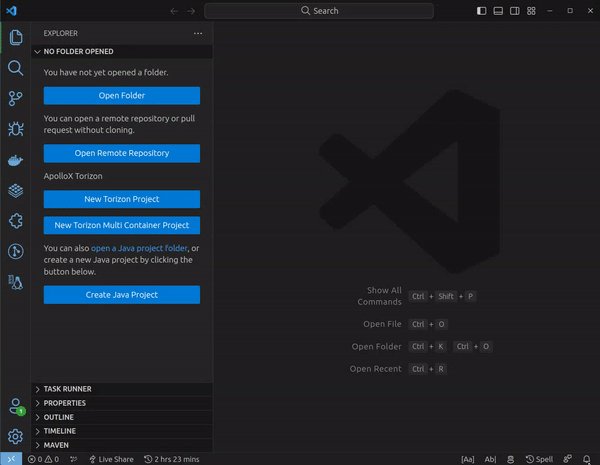
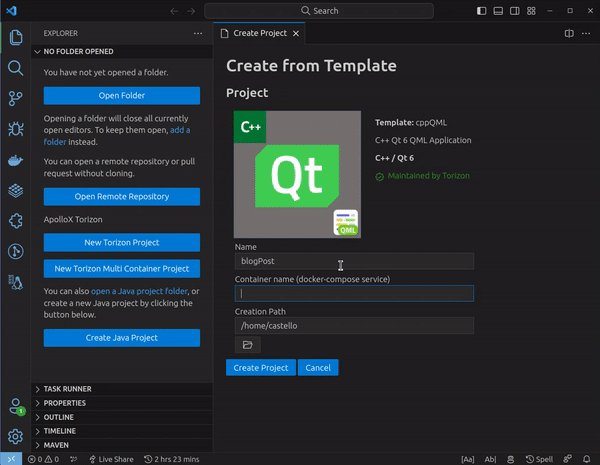
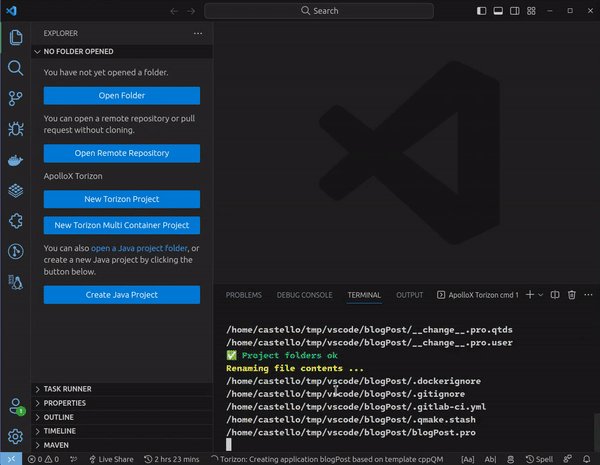
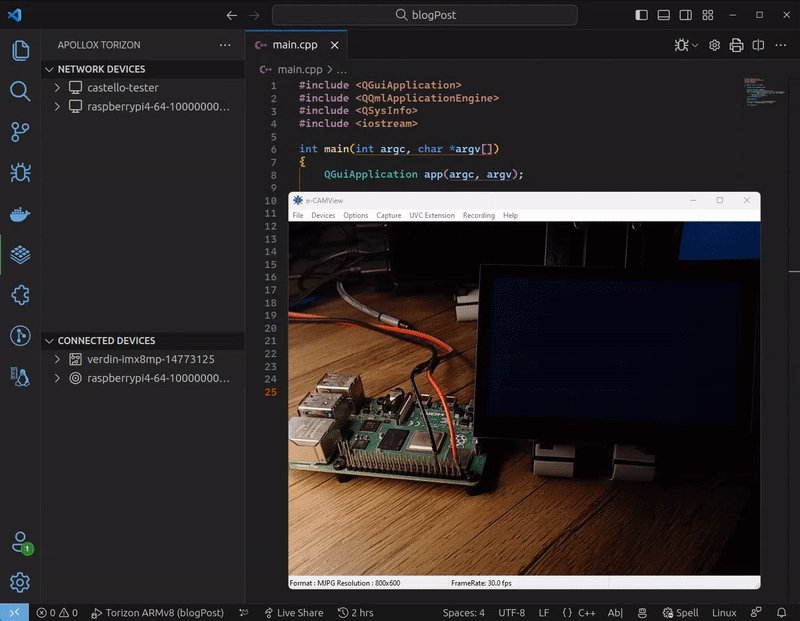
A Toradex tem uma extensão para VS Code que facilita o debug remoto de aplicações Qt embarcadas. O template de Qt, já configura o ambiante remoto automaticamente, utilizando containers.
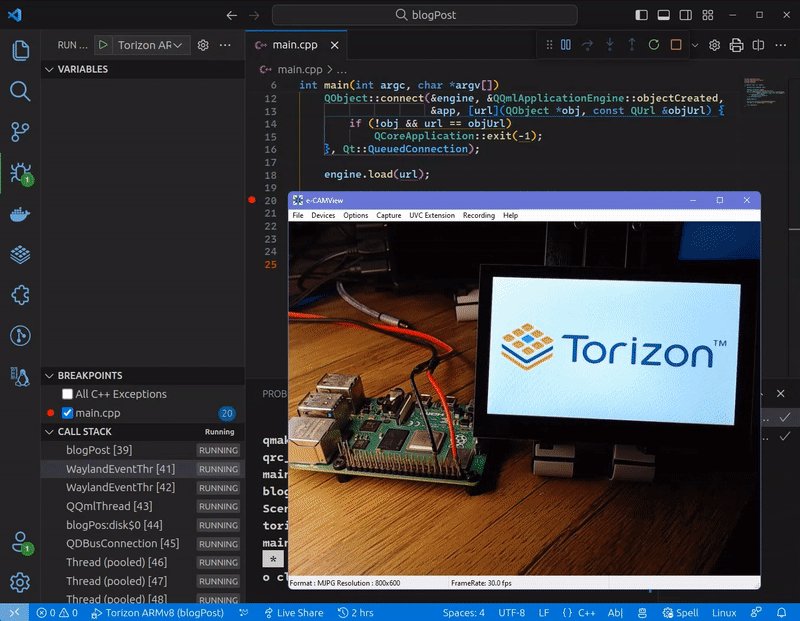
Você pode criar o projeto através do wizard de templates da extensão, selecionar a arquitetura do dispositivo alvo e pressionar F5 para iniciar a sessão de debug remoto. A extensão vai se encarregar de executar o cross-compile, deploy, configurar, executar a aplicação e se conectar ao debugger rodando no dispositivo alvo.
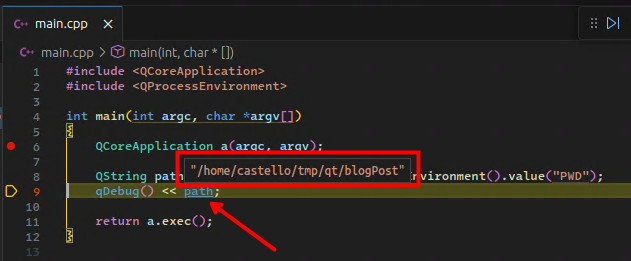
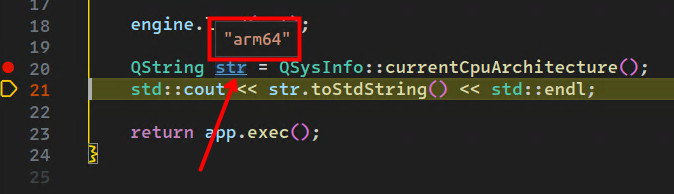
Para mostrar que estamos mesmo rodando no dispositivo alvo, eu adicionei as linhas:
QString str = QSysInfo::currentCpuArchitecture();
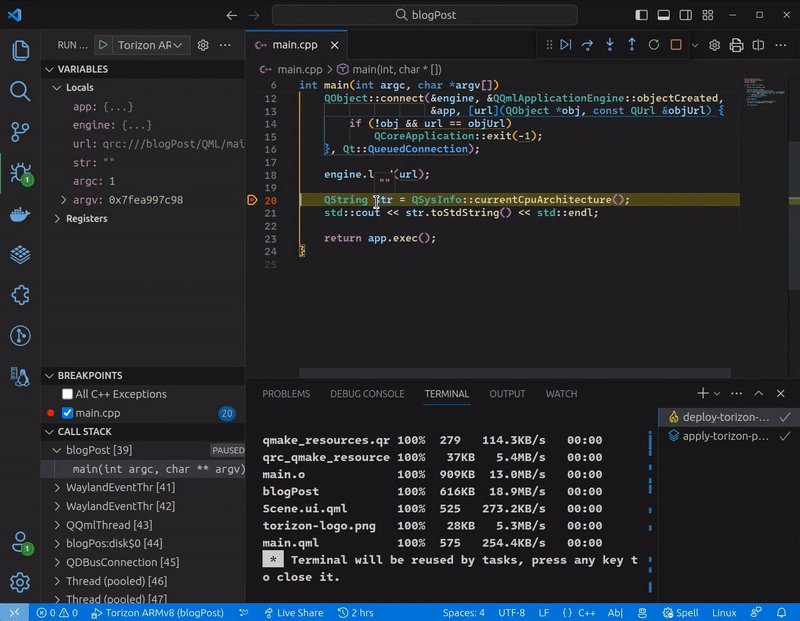
std::cout << str.toStdString() << std::endl;Assim, eu posso rodar o debug remoto, parar a aplicação no breakpoint e verificar o valor da variável QString str no VS Code:
Você pode notar que o valor da variável será mostrado corretamente, o pretty printer já é configurado automaticamente pela extensão no dispositivo alvo, não precisamos se preocupar.
⚠️ Para realizar o deploy/debug remoto utilizando a extensão da Toradex, é preciso ter um dispositivo alvo rodando TorizonCore OS
⚠️ Você também pode rodar TorizonCore em hardware sem ser da Toradex. Para isso, você pode utilizar o Common Torizon
Nesse post eu mostrei como usar o pretty print do Qt no Visual Studio Code. Para isso, reutilizamos os scripts Python do KDevelop. Também mostrei que para debug remoto temos que configurar o .gdbinit no ambiente remoto e que temos o Torizon VS Code Extension que já configura pretty print para deploy/debug remoto automaticamente.
Se por alguma razão você preferir usar o VS Code ao Qt Creator para trabalhar com Qt, agora você já sabe como usar o pretty print de variáveis complexas do Qt no VS Code.
Esse post foi útil para você? Deixe eu saber, me contacte, siga nas redes sociais: