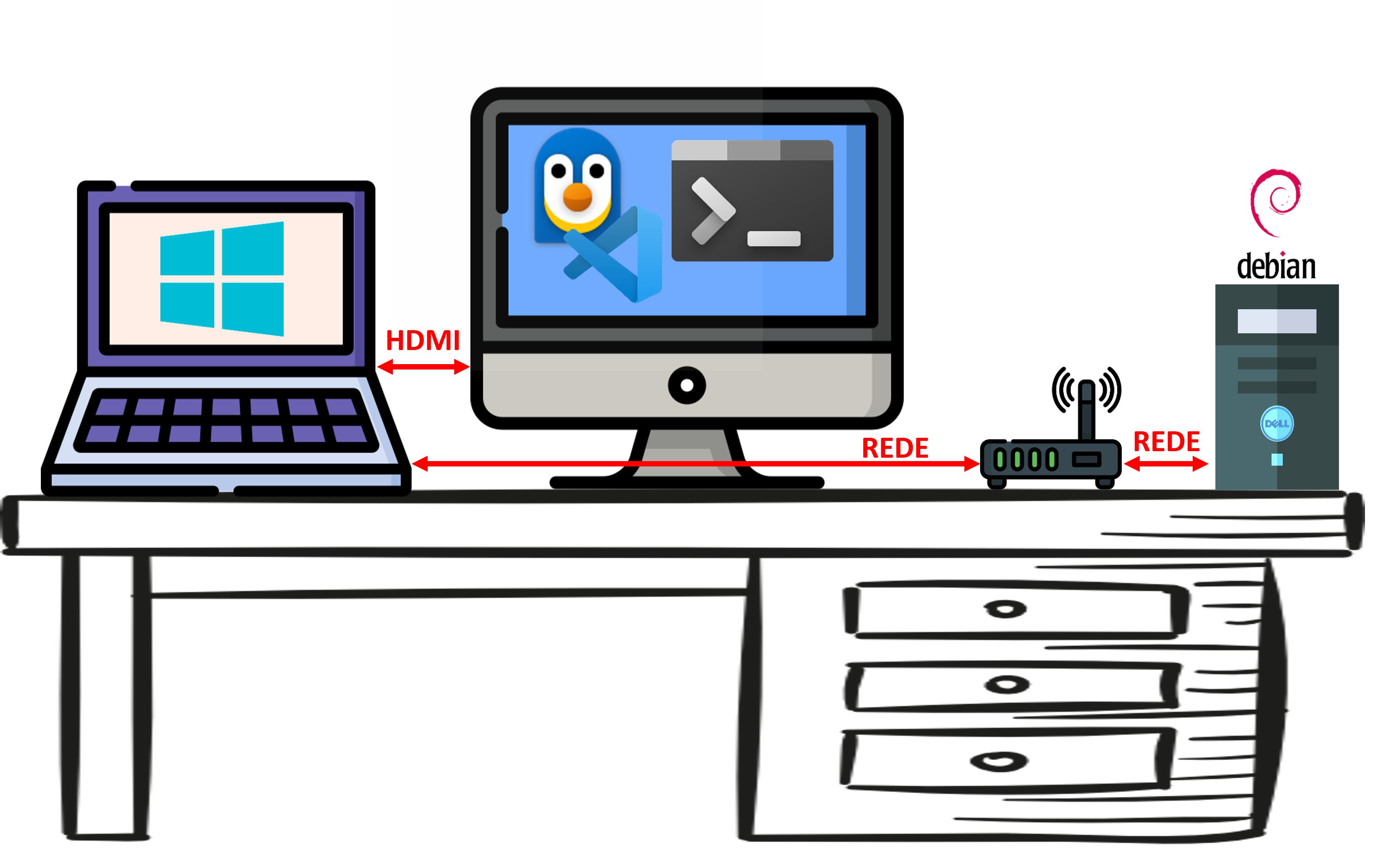
Olá caro leitor, deixe me primeiramente apresentar o problema. O meu setup é descrito basicamente como na seguinte figura:
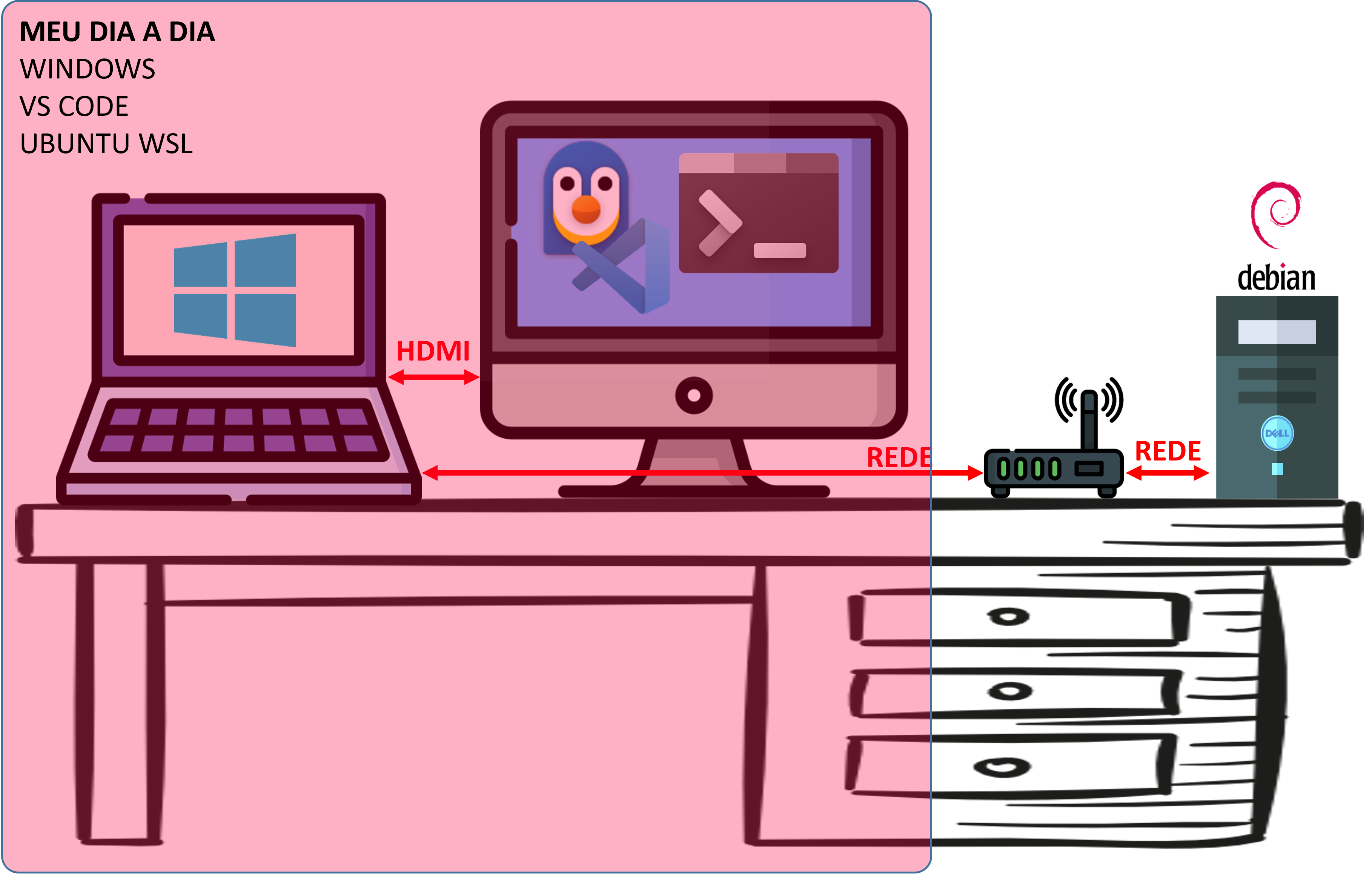
Um notebook, segunda tela HDMI e um outro desktop, que eu vou chamar a partir de agora de "servidor" (é um backup e desafoga minha máquina principal para algumas tarefas automatizadas). No meu dia dia, eu uso principalmente o notebook e não preciso interagir muito com o servidor, que aliás não tem interface gráfica e não ligo à nenhuma tela:
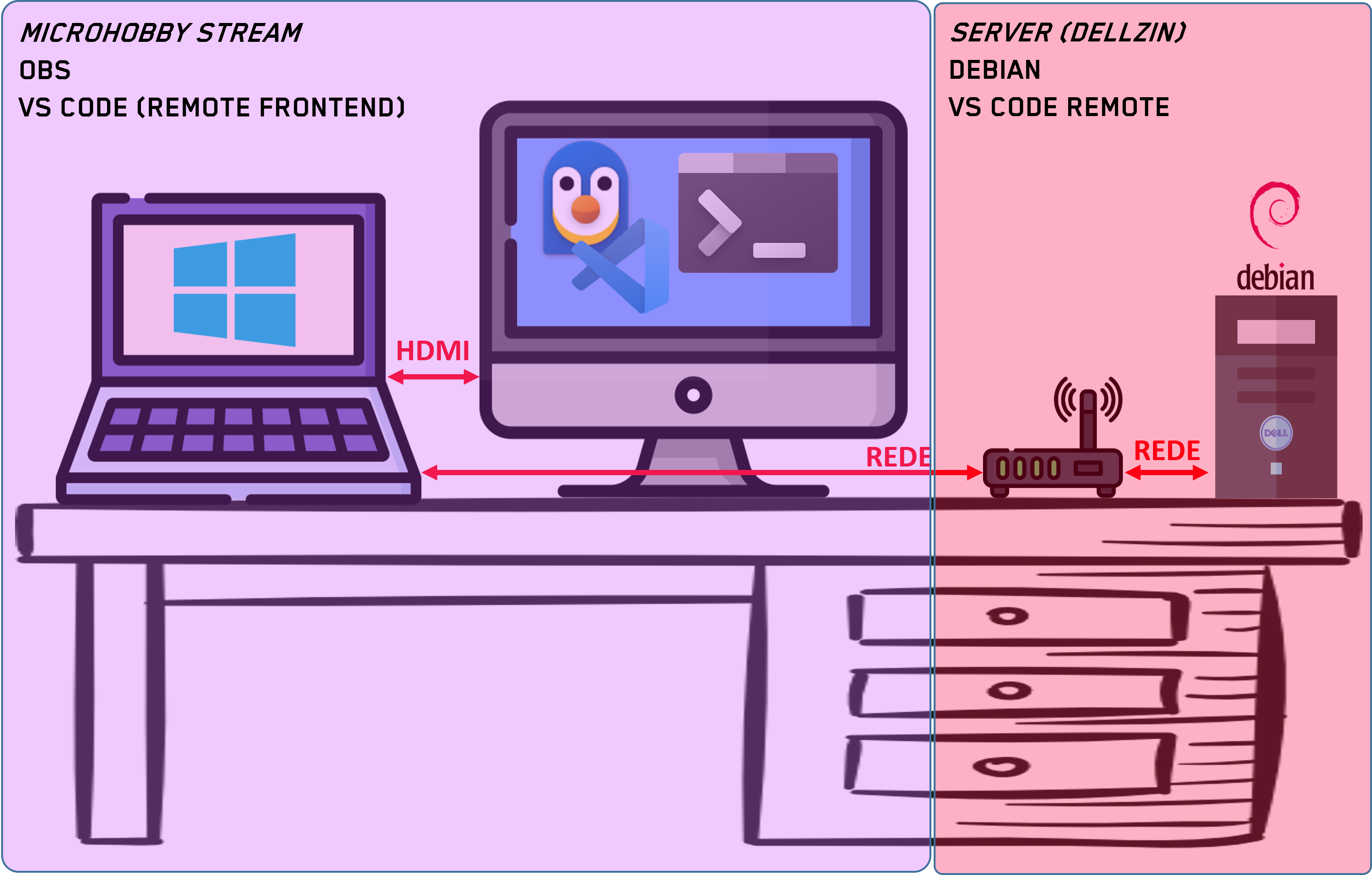
Agora, quando eu estou em "live", fazendo stream para o YouTube, a minha máquina principal fica com uma carga de trabalho excessiva, captura de tela, várias câmeras, overlays, composição e stream. Como geralmente nas minhas lives nós precisamos de poder de processamento para compilar Kernel Linux, NuttX e outras coisinhas mais, eu delego essa função para o servidor. Daí, eu preciso de grande interação com o servidor, o servidor agora é minha máquina principal e o notebook fica apenas para as tarefas de stream de mídia:
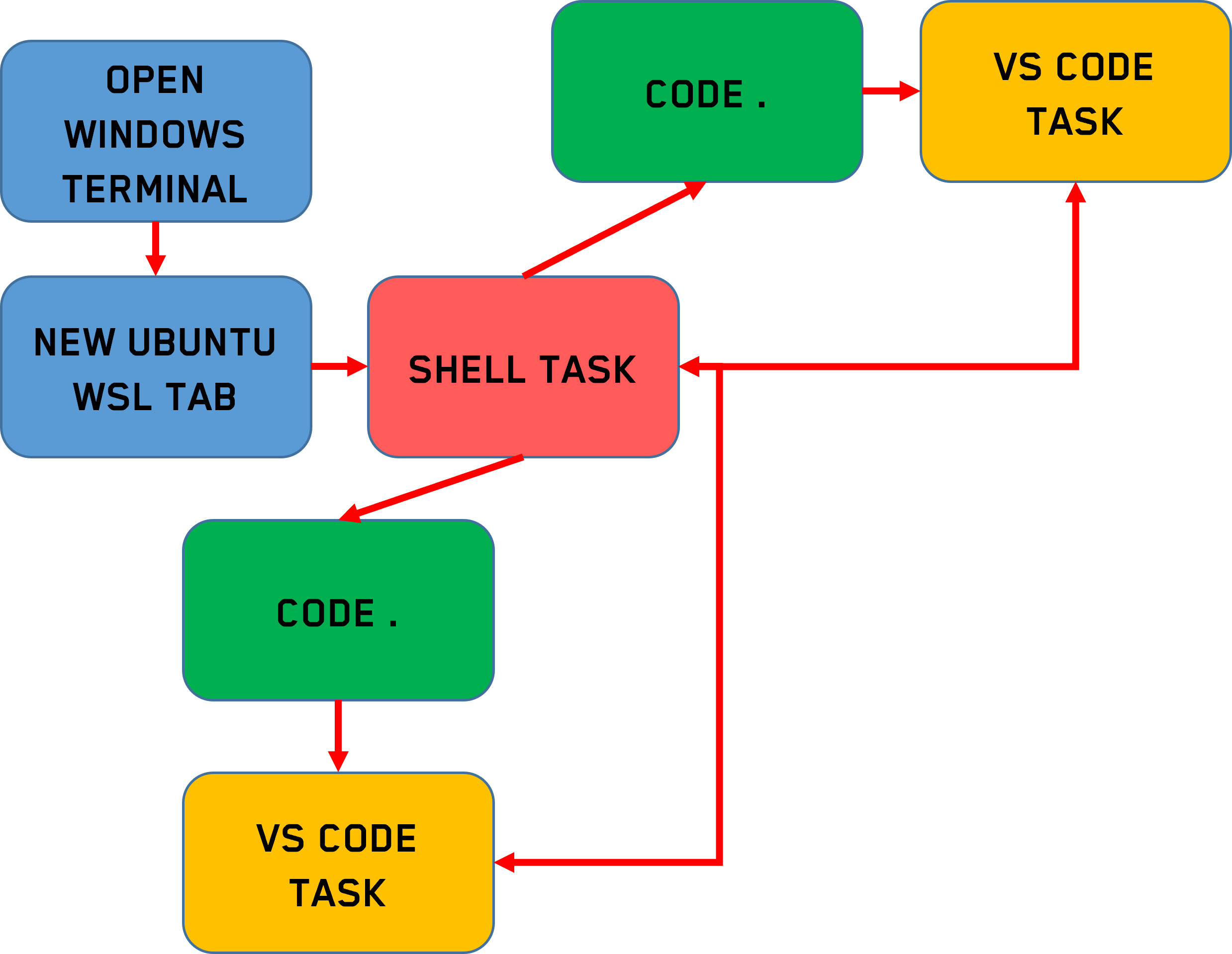
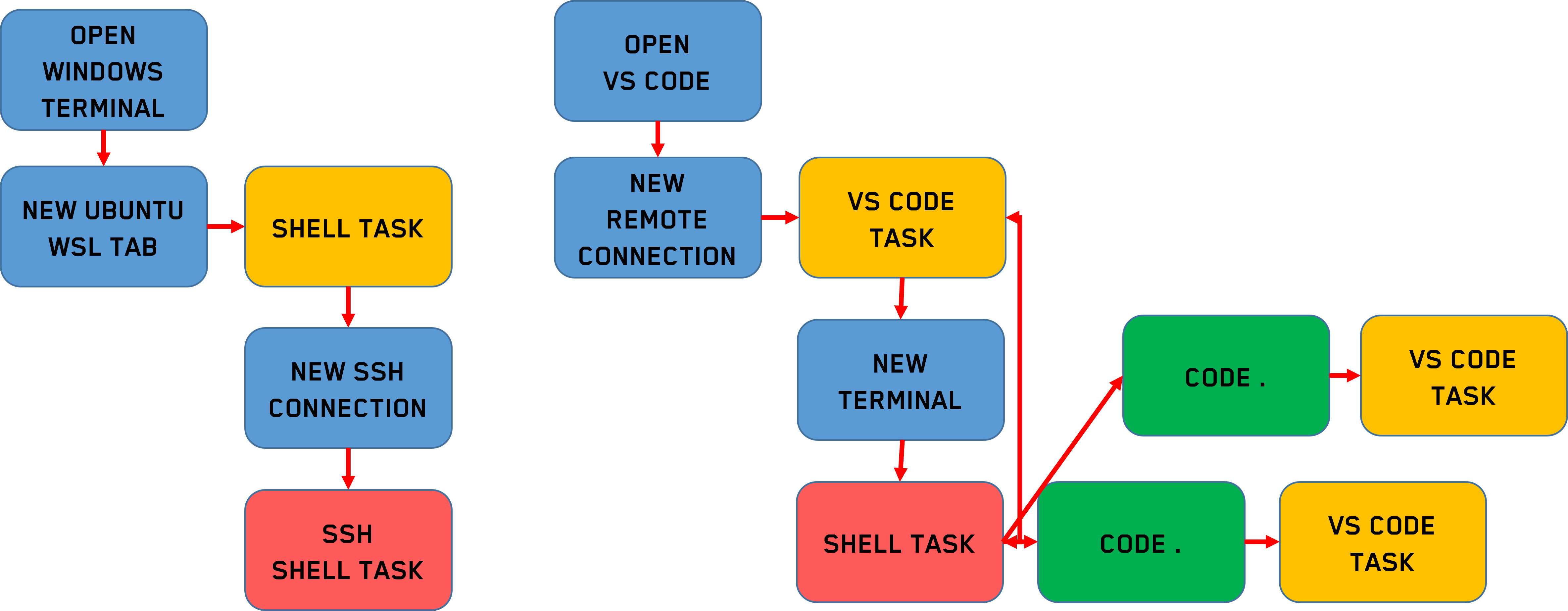
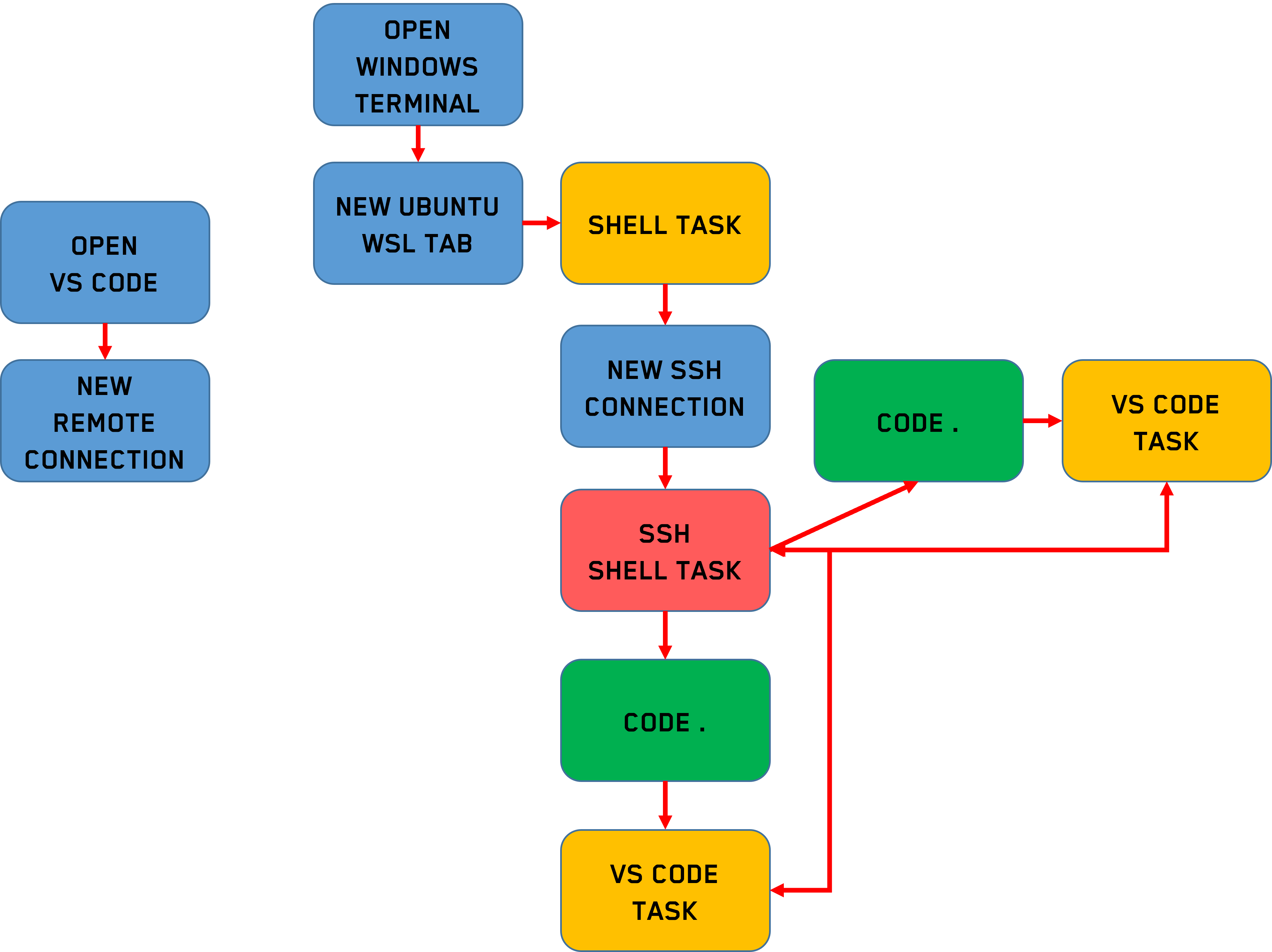
Ok, mas e o problema? Eu estou acostumado a utilizar o WSL com o Windows Terminal e VS Code. Então meu fluxo de trabalho é o seguinte:
Nós sabemos que quando executamos code . no WSL, o que realmente ocorre é uma nova conexão remota com O VS Code do lado do Windows, mas nem sentimos isso porque a integração é bem transparente e isso ocorre de forma automática.
O problema é que quando eu conecto ao servidor, o fluxo não fica mais transparente:
O melhor seria apenas ficar com o terminal do VS Code, mas estou muito acostumado com o Windows Terminal, por memória muscular eu sempre abro primeiro a conexão remota, via SSH, no shell do Windows Terminal. Além do que me parece "estranho" o shell do Terminal do VS Code, eu me sinto mais "em casa" usando o Windows Terminal para as tarefas de shell. Porém, a integração do code . só funciona, para esse caso de conexão remota "não WSL", dentro do terminal do VS Code.
Mas horas, se para o WSL o VS Code também se comporta como uma conexão remota, e eu consigo ter o code . integrado e abrindo instâncias novas do VS Code, deve ter um jeito de integrar isso também para qualquer outra conexão remota 🤔.
E é aqui que começa nossa aventura 😐.
Do lado do servidor a única dependência necessária, em termos de pacotes de software, é o wget ou curl, o que preferir. Além de lógico, o ssh server rodando para a conexão remota.
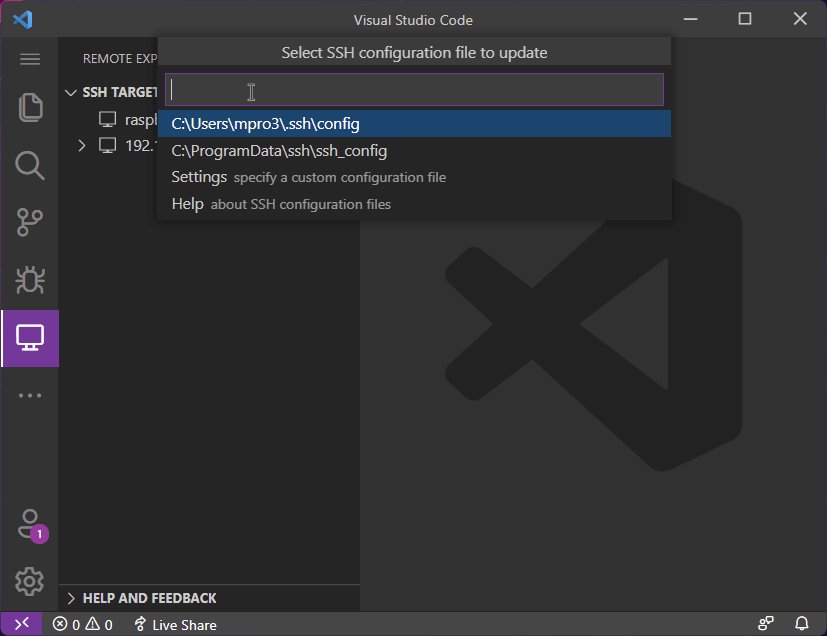
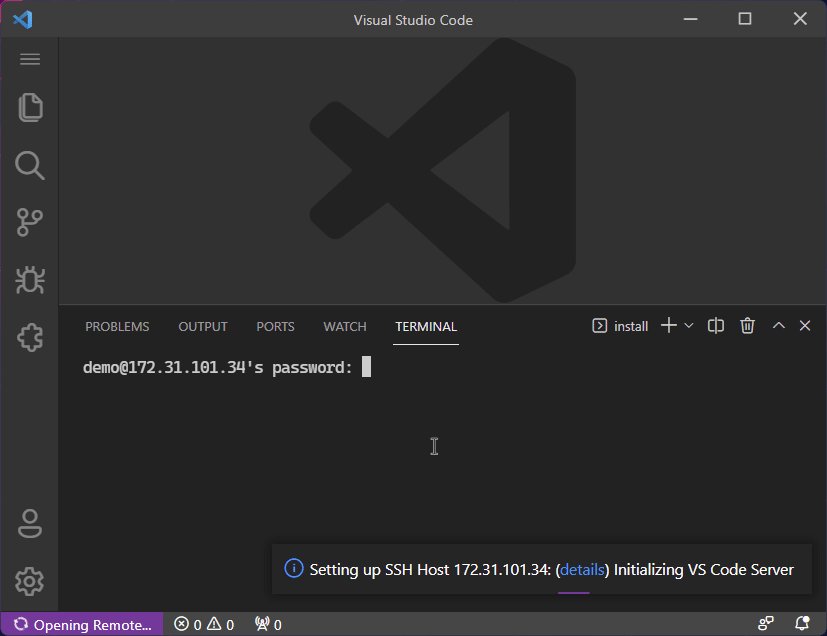
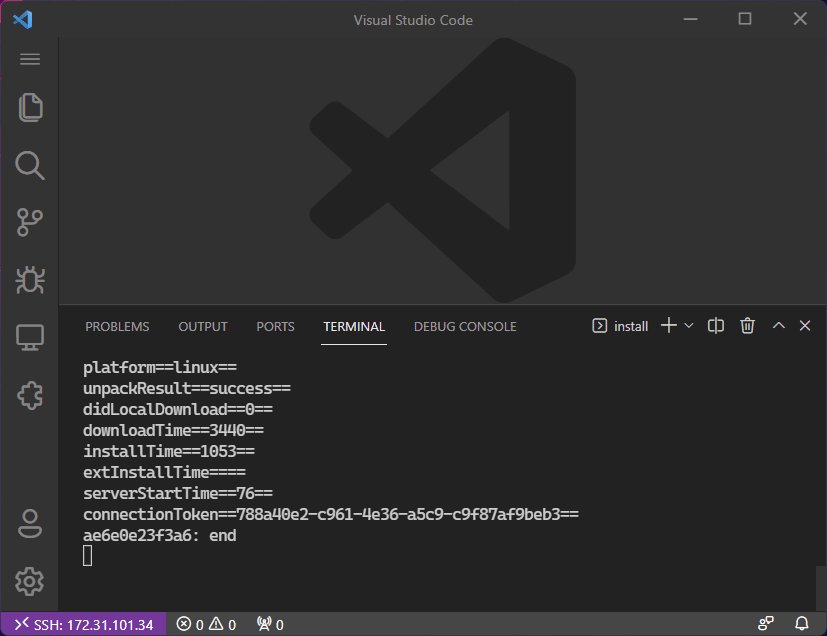
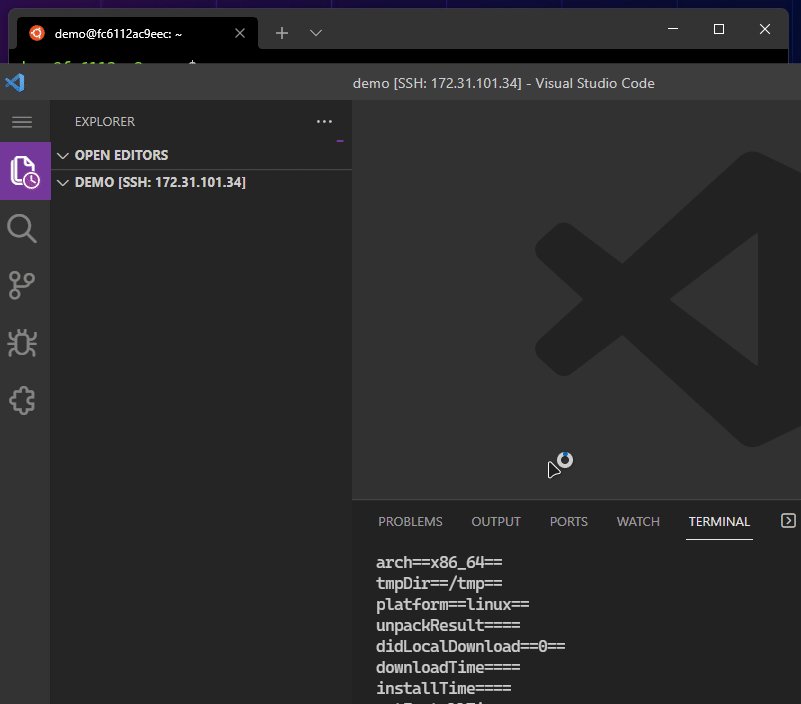
Antes de configurar a integração do lado do servidor, conecte-se remotamente utilizando o VS Code:
⚠️ É importante deixar essa instância aberta, ela vai manter um socket conectado entre o Windows e a máquina remota.
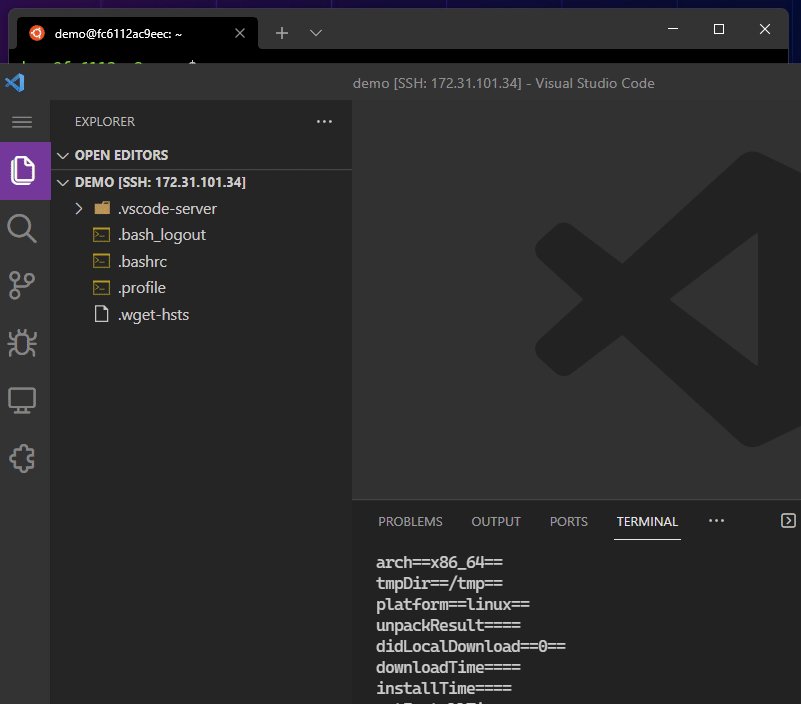
Ainda do lado do servidor, adicione a seguinte linha ao seu .bashrc :
export PATH=$PATH:/home/demo/.vscode-server/bin/$(ls -rt /home/demo/.vscode-server/bin/ | head -1)/bin
⚠️ Modifique odemopelo seu usuário.
Durante a primeira conexão remota, o VS Code automaticamente baixa os recursos necessários para rodar o vscode-server. Esses recursos serão instalados na pasta do usuário ao qual você se conectou /home/<user>/.vscode-server. E precisamos adicionar esse caminho à nossa variável de ambiente PATH, assim teremos acesso ao comando code.
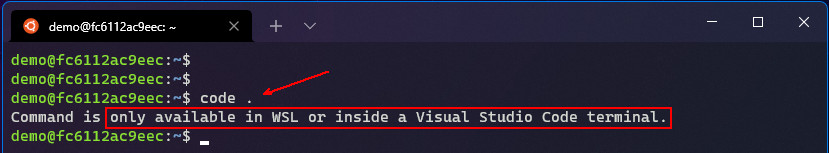
Se nesse momento com o PATH já configurado, digitarmos code .:
Ahh VS Code, não vamos desistir fácil assim. O que o VS Code tem que o meu shell não tem 🤔?
E aqui vai o pulo do gato. Para a conexão remota o VS Code abre um socket e compartilha isso dentro da máquina remota. Mas o comando code do .vscode-server precisa de uma referência sobre esse socket. Adicione também essa linha no seu .bashrc:
export VSCODE_IPC_HOOK_CLI=$(ls -rt /tmp/vscode-ipc-* | head -1)
⚠️ Dependendo da sua distribuição Linux e configuração, o caminho dos sockets pode mudar. A dica é, durante a primeira conexão utilizando oRemote Explorerno VS Code abrir um novo terminal e verificar a variável de ambienteVSCODE_IPC_HOOK_CLI.
Essa é a variável de ambiente que o VS Code espera ter com a referencia para se conectar.
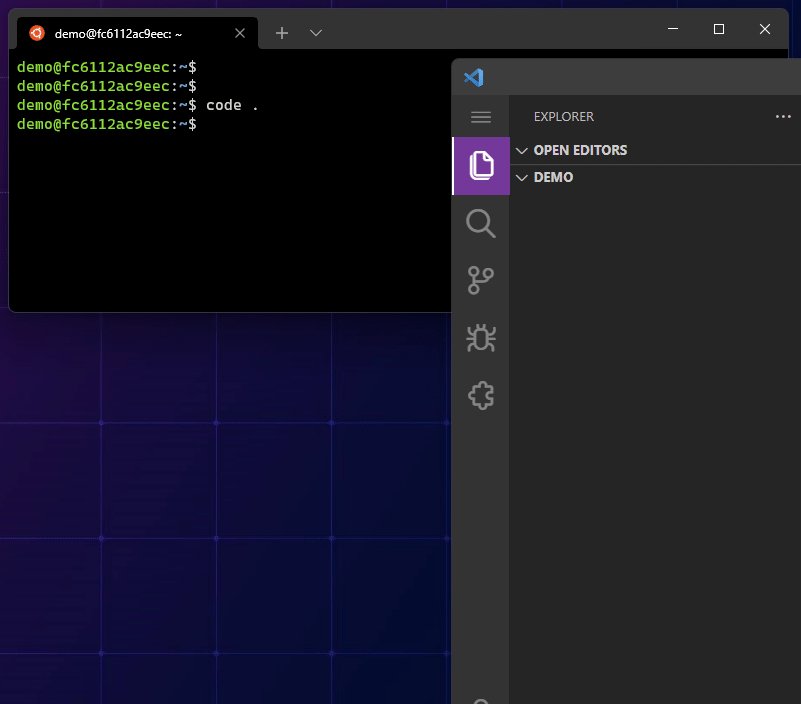
Agora sim, ao digitar code . vamos ver uma nova instância do VS Code sendo aberta e já se conectando automaticamente à pasta remota:
No final, o .bashrc vai ficar com essas duas linhas:
export VSCODE_IPC_HOOK_CLI=$(ls -rt /tmp/vscode-ipc-* | head -1)
export PATH=$PATH:/home/demo/.vscode-server/bin/$(ls -rt /home/demo/.vscode-server/bin/ | head -1)/bin
⚠️ Modifique odemopelo seu usuário.
⚠️ Dependendo da sua distribuição Linux e configuração o caminho dos sockets pode mudar. A dica é durante a primeira conexão utilizando oRemote Explorerno VS Code abrir um novo terminal e verificar a variável de ambienteVSCODE_IPC_HOOK_CLI.
Utilizando essa integração e configurando a variável de ambiente VSCODE_IPC_HOOK_CLI eu consigo um fluxo de trabalho bem parecido do que estou acostumado utilizando o shell do Windows Terminal como shell principal: